Esta guía te conduce por la creación de una página web como ésta, que compara la forma del par degenerado de orbitales HOMO del etano. Si comenzaste en la página principal de la guía ya habrás completado las etapas preparatorias.
HOMO = orbital molecular más alto ocupado
Preparación:
- Descarga el archivo de datos ethane-staggered-3-21G.log.
- Abre dicho archivo en la aplicación Jmol.
- Abre el diálogo del generador de páginas web de Jmol, pulsando en el icono
 “Exportar a página web” o bien en el menú “Archivo” > “Exportar” > “Exportar a página web...”.
“Exportar a página web” o bien en el menú “Archivo” > “Exportar” > “Exportar a página web...”. - Elige la plantilla “ScriptButton” pulsando en la pestaña con ese nombre.
- Introduce la información requerida en las cajas de texto del lado izquierdo del cuadro de diálogo (véase procedimiento general).
Preparación del primer botón:
- Abre la consola de guiones (pulsando el botón derecho, o con Control+clic si el ratón tiene un solo botón, > Consola).
- Desplázate al último fotograma del archivo, bien usando el menú emergente (botón derecho > Modelo > 1.9) o bien escribiendo en la consola la instrucción “frame 1.9”.
- Activa el giro usando el menú emergente “Giro > Sí” o la instrucción “spin on”.
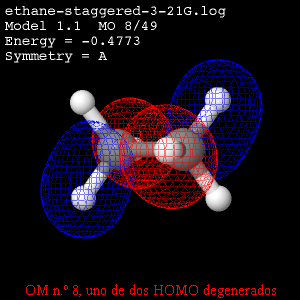
- Haz que se muestre el 8.º orbital molecular, mediante el menú emergente “Superficies > orbitales moleculares > 1...25 > #8” o bien con la instrucción “mo 8”.
- Añade la nota al pie usando la instrucción “set echo bottom center; echo "OM n.º 8, uno de dos HOMO degenerados" ”.
- Guarda la vista pulsando en el botón “Añadir estado actual de Jmol como vista...”, situado cerca de la esquina inferior derecha del diálogo.
- En el pequeño cuadro de diálogo que aparecerá, escribe el texto que quieras que se muestre en el botón. Sugerimos “OM 8”. Pulsa “Aceptar”. De este modo se añadirá esta vista a la lista situada en la ventana grande a la derecha del cuaadro de diálogo.
Preparación del segundo botón:
- Haz que se muestre el 9.º orbital molecular, mediante el menú emergente “Superficies > orbitales moleculares > 1...25 > #9” o bien con la instrucción “mo 9”.
- Cambia la nota al pie usando la instrucción “echo "OM n.º 9, uno de dos HOMO degenerados" ”.
- Guarda la vista pulsando en el botón “Añadir estado actual de Jmol como vista...”.
- En el pequeño cuadro de diálogo que aparecerá, escribe el texto que quieras que se muestre en el botón. Sugerimos “OM 9 ”. Pulsa “Aceptar”. Ahora debe haber dos vistas en la lista de la derecha.
Preparación del tercer botón:
- Haz que se oculte el orbital con la instrucción “mo off”.
- Crea la representación del 8.º orbital en azul claro con las instrucciones:
- “isosurface homoa mo 8 mesh nofill;”
- “color isosurface cyan;”
- Crea la representación del 9.º orbital en amarillo con las instrucciones:
- “isosurface homob mo 9 mesh nofill;”
- “color isossurface yellow;”
- Cambia la nota al pie para adecuarse a la situación actual, con la instrucción “echo "Azul: OM 8 | Amarillo: OM 9" ”. La línea justo antes de la palabra Amarillo es una barra vertical (en el teclado de España, se consigue con la tecla AltGr y la tecla del número 1). Esta barra vertical hace que lo siguiente se muestre en otra línea.
- Guarda la vista pulsando en el botón “Añadir estado actual de Jmol como vista...”.
- En el pequeño cuadro de diálogo que aparecerá, escribe el texto que quieras que se muestre en el botón. Sugerimos “Comparación de HOMO”. Pulsa “Aceptar”. Ahora debe haber 3 vistas en la lista de la derecha.
Creación de la página web:
- Verifica los contenidos de las cajas de texto a la izquierda del cuadro de diálogo (es posible que no los hayas ajustado tras haber hecho otra página web diferente).
- Pulsa el botón “Guardar .html como...”, situado en la parte inferior izquierda. Elige una ubicación y un nombre para la página. (Sugerimos usar una carpeta "hermana" de la carpeta jsmol). En la carpeta que hayas elegido se grabará el archivo html que hayas indicado, así como varios otros archivos.
- Verifica que tu página está bien abriendo el archivo .html; deberá tener este aspecto
 .
. - Añade texto descriptivo a la sección izquierda de la pantalla. Basta con que edites el documento .html.
- Abre el documento .html en tu editor de páginas web favorito. Sugerimos como editores:
- Ten cuidado al editar para no alterar la imagen de Jmol de la derecha o dentro de los cuadros (tablas) que contienen los botones. Es fácil dañar el código javascript de modo que la página no funcione.
- Hay un problema conocido con algunos de estos editores, que alteran el javascript de la cabecera de la página creado por Jmol 11.4.4. Este problema se puede corregir editando manualmente el código fuente. Busca el texto "one file;" cerca de la parte superior del archivo (probablemente esté cerca de la línea 38). Reemplaza el punto y coma con un salto de línea <intro> y asegúrate de que la línea siguiente sea
- var dataDir = "."; //algunos comentarios.
- Una vez que la página aparezca como quieres, copia la carpeta completa que la contiene a la carpeta o directorio adecuados en el servidor web.
¡Ya está!
Armazón de la página y JavaScript generados por la función exportar a página web de (Jmol 11.4.4 2007-12-20
06:37) el 17 jul. 2008.